There can be a variety of values within any one hue such as:
- Tints - Light values (hue plus white) Red becomes pink
- Shades - Dark values (hue plus black) Red becomes maroon
- Tones - Medium values (hue plus black and white, or grey)
Black and white pigments are important when changing colour values. Shades are simply produced by adding black to a colour, whereas tints are produced by adding white to a colour.
Values are very important in designs and paintings. Colour seems to be deeply thought about but in my exploration, I have found out that value is the attribute which seems to be whispered and is forgotten to be considered and is less thought about.
Intensity;
Intensity is the saturation of a colour which refers to the relative purity of a colour. Intensity is the bright or dull quality of a colour. It also indicates a colours degree, strength, purity and saturation which is determined by the quantity of the dominant hue. Chroma is how pure a hue is in relation to grey.
To de-intesify a colour, you can simply add little bits of its complementary colour.
Using 2 complementary colours to its full intensity, causes a state of visual distress which we can relate to ''clashing colours''.
Intensity colour scale- [ Dull quality hues - Bright quality hues ]
Local Colour or Object Colour;
Local colour is the actual real-life colour of something, e.g. blue sky, green grass. However the play of light can change and differentiate these local colours. The apparent colour of an object of what we can see, is always dependent on the level of wavelengths of light being reflected from the object we are looking at.
Colour Relationship;
Colour relationship is really important when producing a colour scheme, harmony and a balance of colours. The relationship between colour needs to work well together and appear balanced and attractive to our visual experiences. This is formulas of colour relationships;
Monochromatic Relationship are colours that are shade
or tint variations of the same hue.
 Double-Complementary Relationship are 2 complementary colour sets. The distance between selected complementary pairs will effect the overall contrast of the final composition.
Complementary Relationship are colours across/adjacent from
each other on a colour wheel.
Double-Complementary Relationship are 2 complementary colour sets. The distance between selected complementary pairs will effect the overall contrast of the final composition.
Complementary Relationship are colours across/adjacent from
each other on a colour wheel.
 Split-Complementary Relationship is one hue plus 2 others equally spaced from its complementary colour.
Split-Complementary Relationship is one hue plus 2 others equally spaced from its complementary colour.
 Triad Relationship are 3 hues equally positioned on a colour wheel,
creating an equilateral triangle on the colour wheel.
Triad Relationship are 3 hues equally positioned on a colour wheel,
creating an equilateral triangle on the colour wheel.
 Analogous Relationship are 3 colours side by side on a colour wheel. The middle hue is the dominant ruling colour and the ones either side are to enrich the colour scheme.
Analogous Relationship are 3 colours side by side on a colour wheel. The middle hue is the dominant ruling colour and the ones either side are to enrich the colour scheme.

Tetrad Relationships are combinations made up of four hues equal distance from one another, forming a square or rectangle on the colour wheel.

Diad Relationships are combinations of 2 colours located 2 steps apart on the colour wheel, skipping a colour in between.
This is an illustration which I created in Adobe Illustrator to show that wearing complementary colours also matters to the harmonious eye.
Wearing a bright blue outfit with bright orange accents with both colours at full intensity can be a problem and chaotic if both colours have equal parts. However on the left illustration, the area covered by the intense orange is much smaller than the blue which results in a harmonious balance, so the arrangement of the complementary colours work well together.
On the right illustration, wearing equal areas of both orange and blue works well together as long as they both are not at full intensity. This arrangement in the illustration shows that the orange is only at full intensity, whereas the blue has been greyed down by mixing a small amount of its complementary colour; orange, so the combination works well as a harmonious colour scheme, a satisfying balance and unity of colours.
In the above illustrations as spoke about, in the colour wheel orange is a warm hue, whereas blue is a cool hue. Warm colours optically advance and expand, while cool colours recede and contract. The relationship with warm and cool colours evoke feelings and emotion.
Below i have created an illustration to show that complementary colours can contrast from each other well. For example, when creating a shape you can place a thin line or stroke around the edges with its complementary colour. This will make the interior colour emphasise itself from its surroundings.
Colour relationships are really important when designing or using colour. It creates different emotions and feelings towards that certain piece. The colour wheel can be a great tool to use to create a harmonious colour scheme that is attractive and works well together.
The attributes of colour and how much you use of it also matters. You have to balance the hues that you use if you are using them at full intensity or one that has been greyed down.
Colour clashing or the wrong use of attributes can really destroy your artwork. Each element, attribute, relationship and the whole theory of colour needs to considered.
1.3 - Describe how different cultures associate meaning with colour
Blue is the nature colour for sky and water, but is rarely found in fruit and vegetables. Blue is embraced as the colour of heaven and authority, denim jeans and corporate logos.Its referred to as cold, wet and slow in comparison to reds' warmth, fire and intensity.
The generic meanings for shades of blue are;
Dark blue - Trust, Dignity, Authority, Intelligence
Bright blue - Cleanliness, strength, dependability, coolness. These meanings arise from the qualities of the ocean and inland waters.
Light (sky) blue - Peace, serenity, ethereal, spiritual, infinity. These meanings are aspects from the sky.
Most blues convey a sense of trust, loyalty, cleanliness and understanding.
Global and Unique Meanings of blue in different Cultures;
In America, blue is a symbol of depression. Some people refer to their selves as ''feeling blue''.
53% of the flags in the world contain blue and it is also the most common colour used in corporate identity.
In the area of clothing, a dark blue suit is professional business attire and also blue jeans are worn all over world.
Greece; Greeks believe that blue wards off the evil eye.
German; "blau sein" to be blue, means to be drunk.
Russia; "ronybon" light blue means to be homosexual.
Korea; Dark blue associates the meaning of Mourning.
China; Shades of blue are described as shallow or deep instead of light or dark.
Belgium; Blue is for a baby girl whereas pink is for a baby boy.
Italy and Spain; The Prince Charming is called The Blue Prince.
Pinks
Pink is the combination of pink and white, it is a hue that can be described as a tint. However, this colour has many influences on others around the world.
In almost every culture, blue is associated with boys and pink is associated with girls. However, blue is considered as a calm, passive and feminine colour, whereas red-pink is considered as an active and masculine colour.
In the English culture, the verb "to pink" means to prick or cut around the edges as with pinking shears. The jagged petals of the flower above looked as though they had been cut.
Ancient Egypt; A flamingo was the hieroglyph for the colour red.
Belgium; They dress boys in pink and girls in blue.
Colour "sayings" in different cultures and their meanings;
"Tickled Pink"; State of Joy.
"Pink Slip"; Fired from your job/occupation.
"In the pink"; In good fortune and health
"Pinko; Person who is extremely liberal, a socialist or communist
Reds
Red is a very common colour across countries. First of all I am going to explore its meanings and symbolisations.
Red symbolises; Passion, Love, Seduction, Violence, Danger, Anger, Adventure, Fire, Blood, Energy, Primal life forces, magical and religious.
Red is a symoblised super-human heroism to the Greeks and it is the colour of Christian Crucifixion. Red used to be as rare as purple is today.
It is the most used colour on flags in the world, 77% of all flags include red as well as it being the international colour for "STOP". Its one of the top two favourite colours of all people and when we use intense red dyes, these dyes are made from crushed insects such as lac beetle and the cochineal.
Unique meanings of Red in different cultures and meanings in which they associate it with;
Asia; associate red with the meaning of 'Good Luck'
China; this is their most popular colour in their country
Japanese Children; draw the sun as a big red circle.
East Asian stock markets; use red to denote a rise in stock prices
North Asian stock markets; use red to denote a drop in stock prices.
Russia; the word 'red' in this country means beautiful.
Red is a colour used for marriage in many countries. In India and Nepal, brides wear red saris whereas in Japan, they wear a red kimono which symbolises happiness and good luck.
Red captures attention and focuses behind the retina of the eye which forces the lenses to pull forward. Therefore we receive that red areas are moving forward.
In health terms, it is claimed that the colour red raises your blood pressure and quickens your heartbeat.
There are two types of red; tomato red which is yellow based, and berry red which is blue based.
Purples
Purple is a very rare colour in terms of nature reference and it is a colour that people either love or hate. Only 2 flags in the world contain purple. It has many meanings in which it symbolises, some of them are; nobility, luxury, magic, mystery, spirituality, creativity, dignity and royalty.
However, the different shades of this colour also has different associations with meaning. For example, light purples are known to be referred as a light hearted colour, floral and romantic. Whereas dark purple shades are more referred to as an intellectual and dignified colour.
Global and Unique meanings of purple in different cultures;
Mediterranean culture; purple was reserved for emporerors and popes.
Japanese; christened the colour to be "imperial purple"
UK, Italy, Thailand and Brazil; purple is the colour meaning of mourning or death.
Unique meanings of purple in different cultures;
America; the "purple heart" is an american award for bravery.
Western cultures; purple is a symbolic colour for the gay community.
Italy; most performing artists wouldn't go on stage if they had to wear purple.
Roman Emperors Julius and Augustus both obey that only the emperor could wear purple. When Nero became emperor, it came around that if anyone and the wearing of purple or even the sale of purple would happen, they would be punished by death.
The colour purple is also a very popular colour for children's television cartoon characters such as barney and tinky winky from the teletubbies.
Purple is used for children's cartoon characters as it is referred to be a happy and creative colour.
It is the hardest colour for the eye to discriminate. However, purple helps to balance the mind and transform obsessions and fears.
Yellows
Yellow is the most luminous colour which captures our attention more than any other colour in the spectrum.
In terms of nature, yellow is a comfortable and natural colour of the sun, sunflowers, daffodils, egg yolks, sweetcorn, lemons, bananas, canaries and bees.
Yellow is the colour of many various things in our contemporary hand made world. For example, from graphically made cartoon characters such as sponge bob, to useful objects such as post it notes and signs that alert us to danger or diversions.
It is the colour of happiness which is why 'happy faces' are made in the colour yellow. It also symbolises optimism of enlightenment, creativity, sunshine and spring.
Global and Unique meanings of yellow in different cultures;
In almost every culture in the world, yellow represents sunshine, happiness and warmth.
Hinduism and Ancient Egypt; associate the colour with the deity which is a supernatural being that they believe they can communicate with.
Japan; associates this colour with courage.
China; refer adult movies to be yellow movies.
Russia; their expression for an insane asylum is used to be a "yellow house"
Mexico; bright "marigold yellow" is associated with death, as those condemned to die during inquisition wore yellow as a sign of treason.
Jews was labelled with a yellow patch in the middle ages.
European Jews were forced to wear yellow or yellow "stars of David" during the Nazi era of prosecution.
Yellow is the colour of traffic lights and signs indicating caution all over the world.
Oranges
Orange is the only colour in the spectrum whose name was actually taken from its object - fruit.
It is vibrant, hot, healthy, fruity and engaging. It is a polarising colour which symbolises energy, vitality, cheer, excitement, adventure, warmth and good health. However, pure oranges can be more brass and abrasive which may suggest a lack of serious intellectual values and bad taste.
People usually either hate or love this colour. There are many variations of this colour which are related to natural foods. For example;
Terracotta or Cayenne - dark orange
Persimmon - red orange
Pumpkin - pure orange
Mango - yellow orange
Salmon - pink orange
Darker oranges offer a sense of comfort, some are earthy and some are spicy.
Lighter oranges are soothing and healthy.
Global and Unique meanings of orange in different cultures;
Orange evokes the taste of healthy fruits, bursting with juice. It's associated with vitamin C and good health. Children all over the world are drawn to this colour which is also symbolic to the autumn season.
It is also used for the colour of life rafts, hazard cones and high-visibility vests.
Royal Family; orange is the name and emblematic colour of their family
United States; use the colour orange for prison uniforms
Hinduism; associate orange saffron as a sacred and auspicious colour
France; use orange for their middle traffic light
United Kingdom; the colour stands for the Northern Irish protestants and has very strong religious and political significance.
Green is a very natural and common colour. It can be found on many objects as well as grass, leaves etc. For example; Pea soup, vegetables, plants, carpets, emeralds, bathroom walls, cars, furniture and clothing.
Green also signify's growth, rebirth and fertility.
Some European countries have outlines certain traffic light colours so that it is clear which is green and which is red, by the colour that has a rectangle round it.
Some states in the U.S have placed diagonal lines through the green traffic lights as an aid for the colour blind.

Green exit signs are important in the international community as they do not disguise their selves in the event of a fire because of their colour. This is because if a red exit sign was used, it would blend in with the fire's colour which wouldn't enable our eyes to capture the sign at it's full intensity. This is why green exit signs are used as it is complementary to red, making the green distinguish itself from red.
Global and Unique meanings of green in different cultures and their associations;
Green is universally associated with nature in which symbolises ecology and the environment. Traffic lights are also green for 'go' all over the world.
Green cars are not seen on race tracks as they are considered to be unlucky.
China; green symbolises infidelity, a green hat symbolises that a man's wife is cheating on them.
Israel; associate green with bad news.
Japan; the words for blue and green "ao" are the same
Spain; racist jokes are associated with green
Australia; this colour is bad luck in their culture, especially for circus and travel show men
Western cultures; green is associated as lucky, (green shamrock)

English language associations "sayings";
"Be green with envy"; means 'envious'
"Green behind the ears"; means 'immature'
"Green around the gills"; means 'nauseated'
1.4 - Give examples of how designers use colour to distinguish their work
First of all I am going to explore the use of
colours when designing and what these colours can evoke in our contemporary
world. In the effective use of hues we can make an object or any kind of
material meet it's purpose to send out a message to the correct audience.
Designing with blue
;
When using this colour, it has to be used carefully
but effectively. If excessively used, this may wind up a design cliché if used
alone as a colour. Combining this hues with another colour creates a more
creative and harmonious effect.
Blue has low luminance and our visual resolution of
fine detail is poor for this hue. This is why we have to be careful when using
blue on a background colour. For example, when using blue text on a black
background, it is hard to distinguish the two from each other in harmonious
terms as it appears chaotic and harsh to the eye.
For best contrast and distinguishing purposes, it
is best to use blue text on a white background, or white text on a blue
background. This makes the focal point sharp, full of detail, subtle and
prominent.
Designing with Red
;
When designing with red it best to use it when you
wish to capture a viewers attention immediately to a subject. However you have
to be very careful as it can be very empowering and harsh.
Red focuses behind the retina of the eye which
forces the lens to pull forward. Therefore we then perceive that red areas are
moving forward.
This can be a very unpleasant colour and can evoke
us to feel angry or in danger. However, it is claimed that red raises blood
pressure and quickens your heartbeat.
In work-related environments, it is also researched
that it causes people to make more mistakes and feel intimidated.
For example, fire engines and fire extinguishes
have been designed red to insinuate danger and attention. However in my
opinion, I think that fire extinguishes should have not been designed in the
colour red, because if in the event of a fire this would be camouflaged by the
colour of the fire itself.
Designing with Yellow
;
When designing with this colour it is best to
experiment with the different shades that are available. There are strong
mustard yellows and deep yellows, but there are no dark yellows.
Yellow is the most luminous colour in the spectrum
which has a highlight reflectance value and therefore it acts as a secondary
light source. Excessive use of bright yellow can irritate the eyes as the human
eye processes yellow first. This is the reason why caution signs and emergency
rescue vehicles are designed with yellow. Our peripheral vision is 2.5 times
higher for yellow than red.
After looking into
the basics of designing with primary colours, I am now going to look into
designers work and how they use colour methods to distinguish their work.
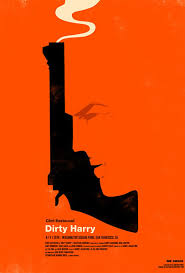
Saul Bass
Saul Bass is well known as the most versatile and
innovative graphic designer. Saul distinguishes his work by the use of block,
solid colours. Not only that, he also uses colour in a way that we can identify
by cluttered imagery and geometric designs using angular shapes and primary
colour schemes.
I have noticed that the designer mainly creates his
artwork in the colour orange. The colour orange stimulates creativity and
offers a thoughtful control which promotes personal power. It also gives the
ability to adjust to changes which can be helpful in the design industry as
unexpected changes happen. This colour could help Saul himself stimulate his
creative thinking and give him the positive attitude and confidence when
designing his art work.
 This is one of his pieces of artwork which I have
specifically picked out due to his use of colour and how he uses it. Again, he
has used the colour orange which he has used effectively with the technique of
the face and the gun being visually clear due to the colour placement method.
This is one of his pieces of artwork which I have
specifically picked out due to his use of colour and how he uses it. Again, he
has used the colour orange which he has used effectively with the technique of
the face and the gun being visually clear due to the colour placement method.
The colour orange also relates to his imagery,
power and mental quickness. Yet again for what his work is distinguished by,
his use of block solid colours. The main colours black, white and the accent
colour of orange, makes the image of the emphasised gun illustration stand out
first with the face faded into the shape of the gun second.
Saul's work is distinguishable by the use of colour
and I think the result is very simple but yet effective.
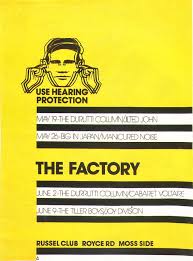
Peter Saville
Peter Saville is a well known art director and
graphic designer. He simply distinguishes his work by the use of colour,
yellow. He mainly uses black and yellow which creates a high intense contrast
that emphasises and captures attention quickly. His designs are simple
placements of shapes and letters which creates an effective and pleasant
result.
Yellow has many effects on his artwork as well as
what emotions it evokes on his audience and also how it makes Peter feel
himself. Yellow is full of creative and intellectual energy. It evokes people
to feel happy and optimistic. It stimulates motivation and productivity. This
colour could help Peter in his design processes as it helps you to feel expressive,
creative and free.
 This is one of his pieces of artwork which i
specifically picked out for the reason of the work being distinguishable in
colour. However, I also like the effect of the design. As you can see he has
created a graphic of a man holding his ears to protect them. He has duplicated
the graphic and has moved it repeatedly out of place slightly. This results in
the effect of sound vibration which relates to the purpose of the message.
Peter's distinguishable colour yellow and black also relates to caution and
hazards.
This is one of his pieces of artwork which i
specifically picked out for the reason of the work being distinguishable in
colour. However, I also like the effect of the design. As you can see he has
created a graphic of a man holding his ears to protect them. He has duplicated
the graphic and has moved it repeatedly out of place slightly. This results in
the effect of sound vibration which relates to the purpose of the message.
Peter's distinguishable colour yellow and black also relates to caution and
hazards.
The colour placement and effectiveness of the
graphic creates
intense emphasis and stands out greatly.
His work is very identifiable and is a simple effective use of colour.
2.1 / 2.2 / 2.3 - Test different colours and colour combinations / Use own ideas to challenge or confirm a colour theory / Show how colour can be used to communicate a particular idea or concept.
When using colour in design, we have to test
different combinations to see what works well together and what doesn't.
I am going to test this by using a piece of artwork
that we produce for Keepmoat Homes.
This is the original piece of
artwork. The colour combination works really well for this design as I have
explored that the colours red-violet and yellow-green are complementary colours
on the colour wheel. This makes the design harmonious and subtle. The colours
are also in relation to the nature and colour of the site plan -grass. I have
also used house type colour keys to communicate with the viewer to show which
house type is which on the site plan.
I am going to experiment with different combination
colours to see how they can effect the design.
As you can see, I tested a colour combination to
show what doesn't work in a design. I used mainly the primary colours which I
set at their full intensity. This is really harsh and unpleasant to the eye.
The colours are not harmonious and do not complement with each other. There is
no colour balance and as for the text, the blue against the red is really
extreme. This makes the text really hard to read and makes the text appear as
though it has a haze around it. However in comparison to the text on the
original design, its visually easy to read and has sharp detailed edges. The
reason for this is because it is a dark colour against a light colour, whereas
on the testing colours, blue and red are both dark colours, which doesn't
distinguish the two from each other making it difficult for our eyes to
eliminate.
This colour scheme does not work as it is
inharmonious and unpleasant to the human eye. We cannot distinguish the colours
from each other without it appearing too harsh as it is too much of an intense
colour scheme.
This is a test for the colour
combination of yellow-orange and blue-violet. These are complementary colours
on the colour wheel. I made the colour at the top at a high intensity whereas
the strip at the side is a lower intensity. This colour scheme could work,
however I prefer the original design as it relates to the colour of nature
which is based around homes and plantation. I made the text white against the
orange so that it is visually contrasts and is easy to see and read.
The different values of each
colour can make the scheme harmonious and pleasant. However, after testing with
different colour combinations, my thoughts on the tests would be that the
yellow-green and red-violet works best. The reason my thoughts are this is
because they are complementary colours on the wheel, they are harmonious and
pleasant to the eye, and also they work well together and relate specifically
correct to the purpose of the artwork being evolved around nature.
When creating any document the use of colour to
communicate it makes it much more effective and will draw attention much more
than the one with no colour. Highlighting specific words that are important in
colour, will draw the communication to that specific section. An example below
is a quotation document that I created showing one using colour to communicate
my concept and one without.
2.4 - Explain potential limitations of colour theory in design work
When designing with colour it is essential to think
about the colour theory. However, there are potential limitations which you
also need to think about. These can effect us using certain colours in a design
as there are limitations in connotations and colour blindness.
For example, this map here showing the amount
of high income (green) and low income
(red) in countries.
This is a green-red colour scheme which someone
with normal vision would be able to see. This is where one of the colour
limitations comes into place with someone that's colour blind and can't
distinguish the two colours from each other or visualises them as different
hues.
This is how
someone with green colour blindness would be able to see the design.
This is how someone suffering with red
colour blindness would see the design.
Another limitation of colour
theory in design work is how it associates with other cultures. The map
currently represents red as negative and poor, whereas green represents
positive. However, the limitation of culture associations is that most Eastern
cultures such as china and Israel, represent green with negativity, unlucky and
bad news. Whereas red is represented as happiness, positive and love.
Therefore the design would not
work because the colour meanings are limited to which culture represents them
with. Also the limitation of colour blindness would not be able to see the
meanings and effect because they would see the colours differently.










